Window에서 vscode ssh open하기

window에서 vscode로 ssh host 연결을 시도했지만 잘 안 되었다.
특히 사진에서 보면 remote explorer에서 ssh 관련 탭이 안 보였다.
분명 server 주소, port주소도 맞고 비밀번호 넣으라는 창이 떴을 때 패스워드도 맞게 넣었는데,
잘 안될 때 아래 과정을 거치면 잘 될 수도 있다! (내 경우)
알고보니
window powershell에서
openssh로 연결해서 들어가야
vscode에서도 접속 가능했다
성공하면

다음과 같이 나오게 된다!
참고 : https://code.visualstudio.com/docs/remote/ssh
Visual Studio Code Remote Development Troubleshooting Tips and Tricks
https://learn.microsoft.com/ko-kr/windows-server/administration/openssh/openssh_install_firstuse
(마지막에서 open ssh 설치)
Window에서 openssh 설치
https://learn.microsoft.com/ko-kr/windows-server/administration/openssh/openssh_install_firstuse
OpenSSH 설치
Windows용 OpenSSH 클라이언트 및 서버를 설치합니다.
learn.microsoft.com
위 사이트 대로 powershell에서 openssh를 설치했다.
순서는 다음과 같다.

1. powershell을 관리자 권한으로 실행한다.
powershell을 클릭하기 전에 오른쪽 버튼을 눌러 메뉴를 연다.
거기서 "권리자 권한으로 실행하기"를 누른다
2. 다음 코드를 실행해서 openssh client나 openssh server가 설치되어있는지 확인

Get-WindowsCapability -Online | Where-Object Name -like 'OpenSSH*'

내 경우에는 openssh client는 installed고 openssh server가 없어서 server만 추가로 설치했다.
3. 설치는 다음 코드로 필요에 따라 실행
# Install the OpenSSH Client
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
# Install the OpenSSH Server
Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0
1~2분 기다리고 설치가 잘 되면
Path:
Online : True
RestartNeeded : false
가 나온다.
정리하면 다음과 같다.

새로운 크로스 플랫폼 PowerShell 사용 https://aka.ms/pscore6 PS C:\WINDOWS\system32> Get-WindowsCapability -Online | Where-Object Name -like 'OpenSSH*'
Name : OpenSSH.Client~~~~0.0.1.0
State : Installed
Name : OpenSSH.Server~~~~0.0.1.0
State : NotPresent
PS C:\WINDOWS\system32> Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0
>>
PS C:\WINDOWS\system32>
PS C:\WINDOWS\system32> Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0
Path :
Online : True
RestartNeeded : False
PS C:\WINDOWS\system32>
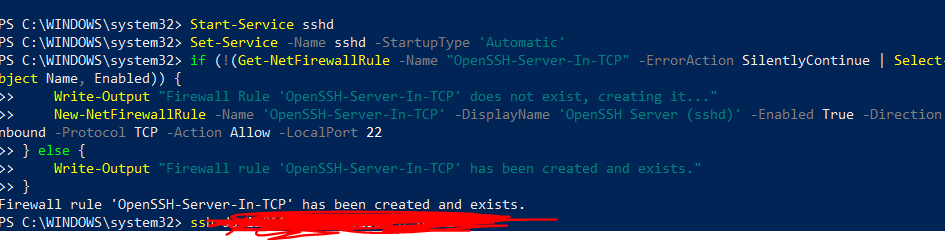
초기 사용을 위해 openssh 시작하고 구성
초기 사용을 위해 openssh 서버를 시작하고 구성한다.
다음 코드를 사용한다.
# Start the sshd service
Start-Service sshd
# OPTIONAL but recommended:
Set-Service -Name sshd -StartupType 'Automatic'
# Confirm the Firewall rule is configured. It should be created automatically by setup. Run the following to verify
if (!(Get-NetFirewallRule -Name "OpenSSH-Server-In-TCP" -ErrorAction SilentlyContinue | Select-Object Name, Enabled)) {
Write-Output "Firewall Rule 'OpenSSH-Server-In-TCP' does not exist, creating it..."
New-NetFirewallRule -Name 'OpenSSH-Server-In-TCP' -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22
} else {
Write-Output "Firewall rule 'OpenSSH-Server-In-TCP' has been created and exists."
}
그러면 별다른 출력 없이 넘어가진다.
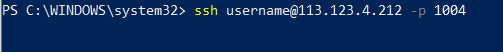
Openssh powershell에서 그대로 ssh 연결
이제 powershell에서 ssh를 연결해야 한다.
vscode말고 powershell에서 ssh 접속 코드를 친다.

위 사진처럼 ssh username@serveraddress -p port#
를 쳐서 들어간다.
PS C:\WINDOWS\system32> ssh username@servername -p 1004
username@servername's password:
Welcome to Ubuntu 18.04.3 LTS (GNU/Linux 5.4.0-144-generic x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
* Strictly confined Kubernetes makes edge and IoT secure. Learn how MicroK8s
just raised the bar for easy, resilient and secure K8s cluster deployment.
https://ubuntu.com/engage/secure-kubernetes-at-the-edge패스워드랑 서버 포트가 다 맞으면
Welcome to ~~하면서

저 행성 스티커 뒤에 server 이름 prompt $가 나온다.
위처럼 welcome 메시지 나오고 prompt가 성공적으로 나오면
ssh 서버에 접속 했다는 뜻이다.
이걸로 powershell로 할 건 다 끝났다.
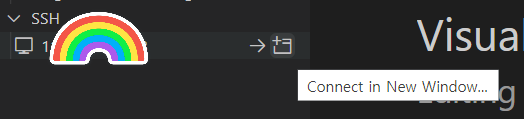
vscode에서 ssh 들어가기

vscode로 돌아오면 remote channel 에서 아까 안 보였던
우리가 방금 접속한 ssh 서버가 뜨는 것을 알 수 있다.

ssh 주소에 마우스를 갖다 대면 버튼이 두 개 나오는데
그 중 네모난 아이콘인 '새창만들기'를 누르고
사진에는 없지만
서버 비밀번호를 치고 들어가면 성공적으로 접속된다.
(비밀번호는 보통 서버 주소 알려줄 때 같이 알려줌)

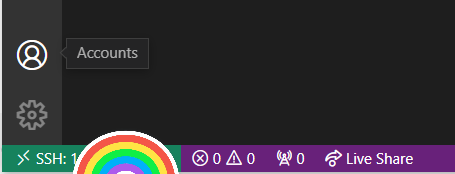
서버 주소가 왼쪽 아래 green box 안에 뜨면서
vscode로 접속한 것을 알 수 있다.
옆에 메뉴에서 open folder로 원하는 폴더 위치로 이동해서 작업하면 된다.
'명령어 등등 > 컴퓨터 세팅' 카테고리의 다른 글
| background로 명령어 돌릴 때 screen 쓰자 (0) | 2023.04.12 |
|---|---|
| window위도우에서 Anaconda prompt 설치하기 (0) | 2023.04.11 |
| 프롬프트 경로 수정하기: 유저 이름 없애기 (0) | 2023.04.06 |
| Ubuntu ssh-keygen : command not found 해결하기 -> openssh-client 설치하기 (0) | 2022.09.06 |
| 경로 단축 위해 alias 지정하기 (0) | 2022.03.24 |
| ubuntu 깔고 나서 도커 설치하기/루트권한 usermod (0) | 2022.01.14 |
| 깃허브 블로그 태그 카테고리 만들기 (0) | 2021.08.28 |
| 깃허브 블로그 폰트 바꾸기 (0) | 2021.08.28 |