https://opentutorials.org/course/3086/18322
그리드 - 생활코딩
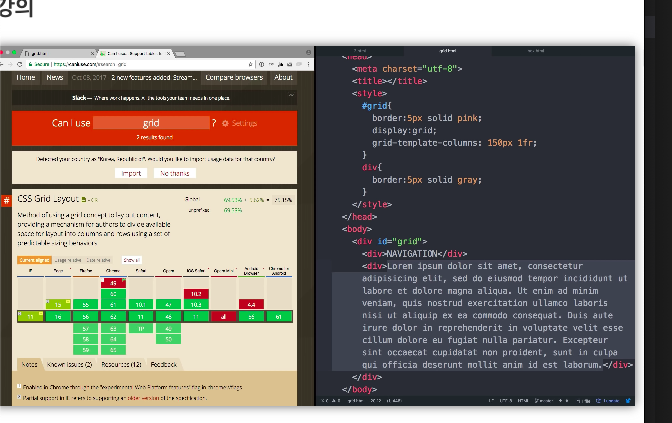
그리드의 기본 사용법 강의 caniuse 홈페이지 소스코드 변경사항 그리드 써먹기 강의 소스코드 변경사항 Grid 기능의 호환성 https://caniuse.com/#feat=css-grid
opentutorials.org
이제 그리드 배운다
그리드를 알기 위해 grid.html을 임시로 만들어서 해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Navigation Article
</body>
</html>Navigation / Article을 각각 박스에 담고 싶다고 하자
우리가 아는 선택자 h1을 이용해서 묶을까?
하지만 h1에는 이미 제목이라는 뜻이 들어가 있다
따라서 무색무취인 선택자를 사용할 필요가 있는데 이 선택자를 <div>라고 한다
division의 약자다
마찬가지로 block이라서 화면 전체를 쓴다
이거랑 비슷한 선택자로 <span>이 있다 얘는 inline element이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Navigation</div>
<div>Article</div>
</body>
</html>
지금까지 코드는 이럼
이제 div 태그에 style을 적용해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#grd {
border : 5px solid pink;
}
div {
border : 5px solid gray;
}
</style>
<body>
<div id="grd">
<div>Navigation</div>
<div>Article</div>
</div>
</body>
</html>
<div> 가장 바깥 쪽에 있는 애는 id style이 적용됨!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#grd {
border : 5px solid pink;
display:grid;
grid-template-columns: 1fr 1fr;
}
div {
border : 5px solid gray;
}
</style>
<body>
<div id="grd">
<div>Navigation</div>
<div>Article</div>
</div>
</body>
</html>이제 grid를 이용해서 columns처럼 배치하려고 한다
display:grid하고
grid-templates에서 columns 선택
1fr 1fr 하면 비율에 맞춰서 조정할 수 있다
100px 1fr 나
2fr 1fr 등으로 설정할 수 있다

이건 1fr 1fr한 상태
창을 늘려도 비율이 유지 된다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#grd {
border : 5px solid pink;
display:grid;
grid-template-columns: 1fr 1fr;
}
div {
border : 5px solid gray;
}
</style>
<body>
<div id="grd">
<div>Navigation</div>
<div>Articleeeeee The World Wide Web (abbreviated WWW or the Web) is an information space where documents and other web resources are identified by Uniform Resource Locators (URLs), interlinked by hypertext links, and can be accessed via the Internet. English scientist Tim Berners-Lee invented the World Wide Web in 1989. He wrote the first web browser computer program in 1990 while employed at CERN in Switzerland. The Web browser was released outside of CERN in 1991, first to other research institutions starting in January 1991 and to the general public on the Internet in August 1991.
</div>
</div>
</body>
</html>grid columns의 또 좋은 점은 한 쪽이 글이 많아져도
다른 쪽도 맞춰서 커진다는 점

이렇게 맞춰진다!
이 그리드 같은거 브라우저마다 지원하는지 알 수 있다

https://caniuse.com/?search=grid
"grid" | Can I use... Support tables for HTML5, CSS3, etc
CSS Grid Layout (level 1) Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors. Includes support for all `grid-*` propert
caniuse.com
그리드 얼마나 쓸 수 있는지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#grd {
border : 5px solid pink;
display:grid;
grid-template-columns: 1fr 1fr;
}
div {
border : 5px solid gray;
}
</style>
<body>
<div id="grd">
<div>Navigation</div>
<div>Articleeeeee The World Wide Web (abbreviated WWW or the Web) is an information space where documents and other web resources are identified by Uniform Resource Locators (URLs), interlinked by hypertext links, and can be accessed via the Internet. English scientist Tim Berners-Lee invented the World Wide Web in 1989. He wrote the first web browser computer program in 1990 while employed at CERN in Switzerland. The Web browser was released outside of CERN in 1991, first to other research institutions starting in January 1991 and to the general public on the Internet in August 1991.
</div>
</div>
</body>
</html>최종 코드
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| 생활코딩 css 마무리 (0) | 2021.07.14 |
|---|---|
| 생활코딩 css 코드의 재사용 - .css 파일을 만들자 (0) | 2021.07.14 |
| 생활코딩 css 반응형 디자인과 미디어 쿼리 소개 (0) | 2021.07.14 |
| 생활코딩 css 그리드2 그리드 써먹기 (0) | 2021.07.14 |
| 생활코딩 박스모델2 줄긋기 (0) | 2021.07.14 |
| 생활코딩 박스모델 (0) | 2021.07.14 |
| 생활코딩 css 선택자를 스스로 알아내는 방법 (0) | 2021.07.12 |
| 생활코딩 css속성을 스스로 알아내는 방법 (0) | 2021.07.12 |